Почему в разных браузерах сайт отображается по разному

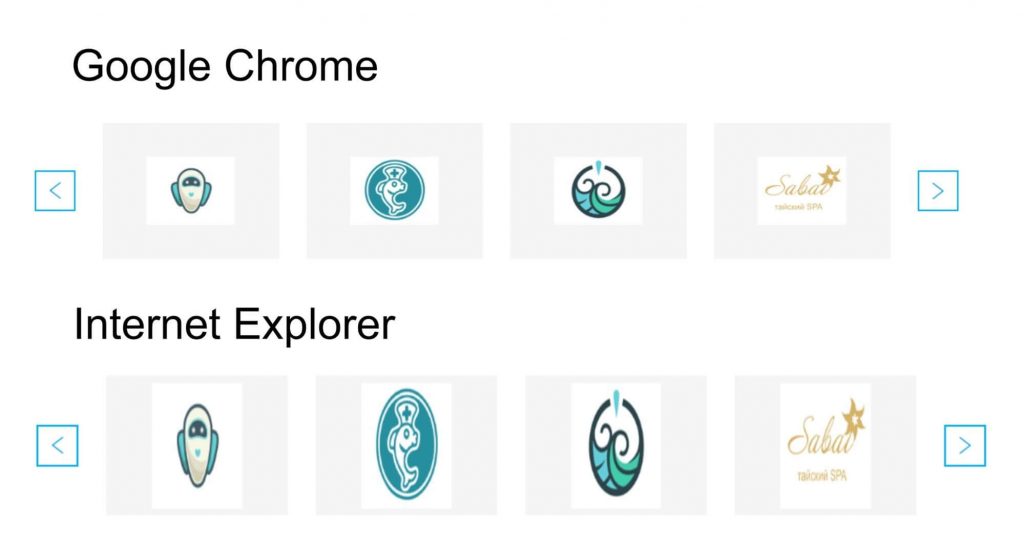
Отображение сайта в разных браузерах
Кроссбраузерность — одна из важнейших характеристик любого сайта, подразумевающая одинаково корректное отображение и работу ресурса в разных браузерах, а также их версиях. Для того, чтобы сайт правильно функционировал в Google Chrome, Яндекс. О том, как протестировать сайт на кроссбраузерность и добиться этого свойства, мы рассказываем в данной статье. Нередко определенные HTML-коды и CSS-стили по-разному воспринимаются и обрабатываются на разных движках, поэтому один и тот же элемент может в одном браузере отображаться и функционировать корректно, а в другом — нет.















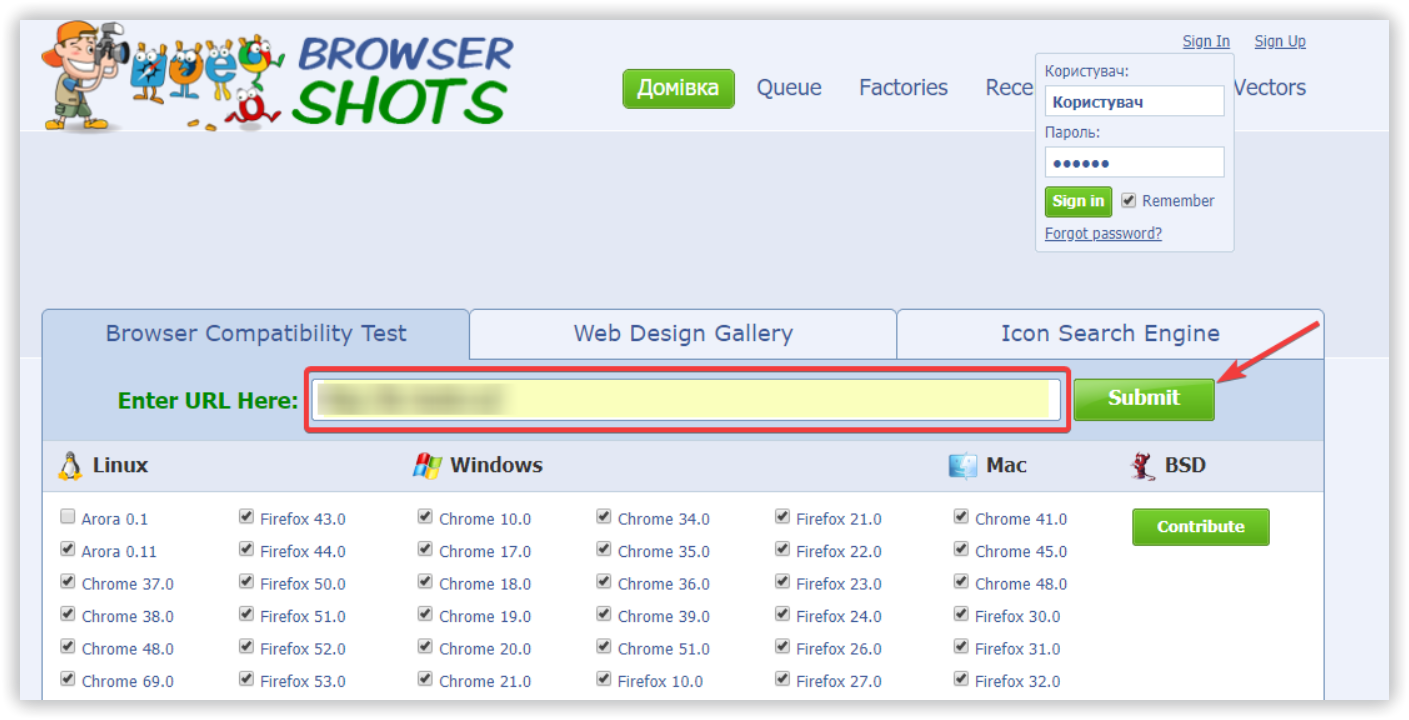
Большинство сайтов создаются с целью принести или увеличить прибыль его владельцу. Ключевым условием для коммерческого успеха сайта является корректное отображение страницы в популярных браузерах. Для этого проводят тестирование на кроссбраузерность.







| 2 | Возьмем для примера Фаерфокс. | |
| 492 | На поведение посетителей сайтов влияет много факторов, и один из них — кроссбраузерность. От нее может зависеть, как долго они задерживаются на странице: неадаптированные сайты обычно отталкивают посетителей неудобной версткой и некорректной работой. | |
| 250 | Сайты как и люди. | |
| 72 | Адаптивность и кроссбраузерность сайта — жизненно важные свойства для современного web-ресурса. |
Мы уже знаем, что сайт может по-разному отображаться на устройствах. Если он корректно адаптируется под разные разрешения экранов, то такой сайт называется адаптивным. Разные устройства могут различаться не только разрешениями экранов, но и браузерами, с которых происходит выход в интернет. Эти браузеры могут по-разному отображать одни и те же элементы на странице.